H2PTM (2007) Bootz
Éléments d’analyse de l’interface sémiotique des sites Web
|
Sommaire
- Résumé
- L’article se propose de passer en revue les caractéristiques des interfaces d’un site Web selon trois axes identifiés : l’axe fonctionnel qui gère l’aspect technologique du site, l’axe transactionnel qui gère la relation aux prestations fournies par le site et l’axe de la représentation selon lequel s’élabore une métacommunication autour de figures portées par le site (figure du pôle source, figure du visiteur et représentation du dispositif technique). L’interface sémiotique est définie comme l’ensemble des éléments qui concurrent à l’élaboration du sens de et par l’interface. Trois strates entrelacées y sont repérées qui, chacune, gère un axe. Les couplages de ces strates sont analysés. Le rôle que jouent les processus ( processus temporels et activités) dans la création du sens permet de repérer des catégories d’interfaces pour chaque axe.
- Mots-clés
- sémiotique, interface, processus
Abstract: The paper gives a survey of the properties of a Web site depending on 3 axes: the functional axe that manages the technical features, the transactional axe that manages the relationship to content and services the site gives and the axe of the representation that carries a metacommunication of mind representations (figure of the source of the site, figure of the user and mind representation of the technical device). The semiotic interface is defined as the set of elements that participate to the construction of the meaning of and through the interface. Three interlaced strata are shown; each of them managing an axis. The paper also analyses coupling between these strata. Taking into account the role of processes permits to find different categories of interfaces for each axe.
Keywords: Semiotics, interface, processesIntroduction
Cet article est la synthèse d’analyses sémiotiques de sites réalisées depuis plusieurs années, souvent avec des étudiants. Ces analyses visaient à repérer et caractériser les types de signes en fonction de leurs rôles. Les concepts et le vocabulaire ici présentés ont ainsi peu à peu été dégagés et affinés. Un des objectifs de cette analyse était de prendre en compte les phénomènes d’animations transitoires et les changements d’états visuels qui ponctuent l’utilisation du site et participent à la construction de sens qui s’élabore lors de la navigation. Il s’appuie également sur un modèle théorique sous-jacent, le modèle procédural, développé à propos de l’étude d’œuvres littéraires numériques (voir par exemple (Bootz, 2001) et (Bootz, 2004). Ce modèle prend en compte l’importance de la négociation entre la temporalité propre de l’œuvre et la temporalité induite par l’activité du lecteur d’une part et, d’autre part, l’importance de la négociation lors de l’exécution de l’œuvre entre les représentations mentales de la situation de communication par l’œuvre et la réalité fonctionnelle de cette situation. Or il s’avère que ces phénomènes commencent à se diffuser dans les sites commerciaux. Il était donc intéressant d’orienter cette analyse à la lumière des résultats observés sur les œuvres littéraires. Afin de ne pas allonger excessivement l’article, aucun exemple d’analyse ne sera présenté.
Les processus médias observables dans un hypermédia
Les 4 types de processus
On dénombre 4 types de processus médias observables (sons et animations) dans les hypermédias selon la relation qu’ils entretiennent avec la structuration hypertextuelle de l’information d’une part et l’utilisateur d’autre part. Il s’agit :
- Des processus automatiques qui ne nécessitent nulle action de la part de l’utilisateur pour se déclencher. Ils sont constitutifs du nœud. Une cinématique d’entrée constitue l’archétypique du processus automatique.
- Des processus déclenchés. Leur déclenchement nécessite l’action de l’utilisateur mais ils sont ensuite totalement autonomes. Ils peuvent, soit constituer des événements d’un nœud (rollovers, bruitages…), soit constituer un entre-deux nœuds, accompagner la mise en place du nouveau nœud lors d’une navigation (transitions). C’est, dans ce dernier cas, ce caractère transitoire qui les distingue des processus automatiques.
- Des processus paramétrés : ils sont déclenchés et constamment ajustés aux actions de l’utilisateur durant toute leur durée. Un mouvement de glisser/déposer en est l’archétype, par exemple le mouvement d’un curseur.
- Des processus cogérés. Ils ressemblent aux processus paramétrés, sauf qu’ils manifestent en plus l’autonomie algorithmique du programme. Ces processus résistent et contrecarrent dans une large mesure l’action de l’utilisateur. Ils introduisent de la variabilité, éventuellement de l’imprévisible et du non reproductible. Un processus cogéré est souvent décomposable en une phase automatique et une phase déclenchée choisie parmi un ensemble fini de possibilités. Il peut également consister en un processus automatique couplé à un processus paramétré.
Les signes performatifs
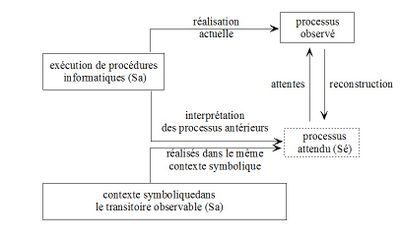
Ces processus utilisent ainsi explicitement l’exécution du programme (et non sa structure algorithmique). Dans les processus de sémiose sous-tendu par ces processus, le programme n’intervient pas dans sa technicité mais par les attentes et l’imaginaire qu’il a suscités. L’interprétation d’un processus repose en partie sur la confrontation entre une anticipation de ce processus créée par la lecture des autres parties de l’hypermédia, et le processus réellement observé lors de la création du sens. Une correspondance entre les deux confortera les hypothèses et les attentes qui président à l’interprétation, une disjonction créera un effet de surprise qui modèlera les attentes futures et pourra nécessiter un réexamen de l’interprétation antérieure. L’interprétation des processus programmés, et notamment des processus cogérés, ne repose pas ainsi uniquement sur le processus temporel observé, elle met en œuvre une catégorie particulière de signes, les « signes performatifs », concept introduit dans l’analyse des œuvres de poésie numérique (Bootz 2, 2006) : un signe performatif est un signe biface dont le signifiant (Sa) est constitué par l’exécution de portions de code informatique (et non le processus observé, résultat de cette exécution) et un ensemble de signes qui forment le contexte préalable à cette exécution. Son signifié (Sé) est un processus attendu.
Les trois axes de communication de l’interface
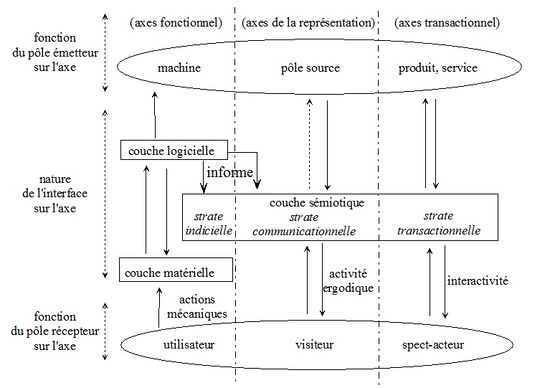
Un site Web est un objet complexe qui peut être abordé selon plusieurs points de vue complémentaires, notamment l’ergonomie cognitive et la sémiotique. L’ergonomie cognitive, relativement aux IHO (Interaction Homme/Ordinateur), est, comme le rappellent Thierry Baccino et all (Baccino, 2005) centrée sur l’utilisateur. Elle place l’utilisateur au centre de tous les développements effectués sur le produit. Elle repose, selon lui, sur la conception d’une interaction contextualisée entre deux systèmes de traitement de l’information, la machine et l’utilisateur, ce qui, au niveau méthodologique, induit, une étude de la tâche et une analyse de l’activité ainsi que des études des dispositifs d’entrée et de sortie. Ces analyses conduisent notamment à s’intéresser à la lecture électronique (Baccino, 2004) et à évaluer l’utilisabilité des interfaces (Baccino, 2005). Elles distinguent dans l’interface une couche matérielle, une couche logicielle et une couche média sur laquelle s’appuie la perception. Les approches sémiotiques sont d’un autre ordre. Elles ne s’intéressent pas à la relation fonctionnelle ou cognitive d’un utilisateur avec une machine ou un produit via un outil informatique, mais à la production de sens et à son interprétation via des éléments perceptibles. Les premières approches en ce sens se sont appuyées sur le concept de signe, en tâchant de déterminer les familles de signes qui composent les interfaces graphiques des logiciels et de caractériser les figures de rhétoriques qu’elles utilisent (Dallet, 1996), (Peraya, 1998). Ces approches ont notamment caractérisé ce qui, dans les signes utilisés, relève de la mise à disposition d’une fonctionnalité activée par le signe (imprimer, enregistrer, changer de page Web…) et ce qui relève d’une représentation de l’image du produit. Ce dernier point relève donc de la communication entre le pôle source du produit et l’internaute, une communication qui s’appuie sur les signes de l’interface sans pour autant viser les fonctionnalités de cette interface. Cette conception de l’interface comme support d’une communication autour du produit ou du service est à la base du récent développement du marketing d’interface qui positionne l’internaute, non comme utilisateur, mais comme interlocuteur et qui s’appuie notamment sur l’affectif (Verron, 2005). Une seconde approche sémiotique, plus récente, ne repose plus sur le concept de signe mais sur celui d’ensembles signifiants présents dans les éléments perceptifs. Cette approche, prônée notamment par Peter Stockinger (Stockinger, 1999), délaisse délibérément toute relation à la machine ou au logiciel dans l’analyse sémiotique et définit le site Web comme un « lieu de prestations (d’informations, de communication, de services…) autour desquelles s’organisent des activités et pratiques spécifiques de leur mise à disposition et appropriation par les visiteurs-utilisateurs. » (Stockinger, 2005). Dans cette optique, « la description sémiotique d’un site Web porte essentiellement sur la prestation du site et sa mise en scène sur le site. » (Stockinger, 2005). Il distingue alors notamment, parmi les concepts théoriques qu’il met en place, la région d’édition qui réunit les moyens utilisés pour mettre en scène la prestation, qui vise à la rendre communicable et qui permet une communication au sujet de la prestation. La région d’édition est une unité spatiale et temporelle d’expression et de contenu. Elle est une partie de l’interface du site définie comme « le lieu réunissant et organisant dans un espace ou une durée l’ensemble des éléments nécessaires pour rendre communicable une prestation Web ou encore pour établir et gérer la communication entre le site Web et ses visiteurs-utilisateurs ainsi qu’entre les visiteurs-utilisateurs formant la communauté « virtuelle » du site. » (Stockinger, 2005). On constate que l’internaute est ici placé dans une nouvelle position, celle du visiteur, et que dans cette conception de l’interface, l’interface média établit la relation entre ce visiteur et la prestation, c’est-à-dire le contenu interfacé. Toutefois, les chercheurs en communication qui s’intéressent à la modification du statut de l’image et du texte engendrée par l’informatique se sont également penchés sur cette relation en insistant sur le rôle spécifique de l’action dans cette relation (Weissberg, 1999),(Barbosa, 1995), (Aarseth, 1997). Jean-Louis Weissberg (Weissberg, 1999) a notamment forgé le néologisme de spect-acteur pour qualifier la position de ce visiteur. Au final, ce sont ainsi trois axes que gère l’interface : l’axe fonctionnel qui gère la relation fonctionnelle technologique entre l’utilisateur et le site, l’axe transactionnel qui assure la gestion de la prestation du site, de son contenu, et l’axe de la représentation qui assure la communication des images de l’internaute et du pôle source. Nous verrons que ce dernier est en position de métacommunication par rapport aux axes transactionnel et fonctionnel. Les trois couches de l’interface ne jouent pas toutes le même rôle vis-à-vis de ces axes. L’axe fonctionnel met essentiellement en œuvre l’interface matérielle, directement au contact de l’utilisateur, et l’interface logicielle responsable de l’effectuation de la fonctionnalité. En revanche, l’interface média n’est qu’une couche indicielle informée par le programme et qui permet à l’utilisateur de visualiser l’état de la machine et le champ de ses actions possibles sur elle. Ainsi, la fonctionnalité d’un bouton repose sur des échanges entre des éléments matériels (dont la souris) et un programme qui, tous deux, sont placés dans un état donné. Le visuel n’est qu’un organe de sortie. En ce sens, d’un point de vue strictement fonctionnel, on ne clique jamais sur un bouton à l’écran. En revanche, l’interface matérielle s’efface totalement sur les deux autres axes et l’interface logiciels devient transparent. Ainsi, la communication symbolique entre la prestation et le spect-acteur ne passe pas par le logiciel (celui-ci ne fait que réaliser le fonctionnement des opérations symboliques de la prestation, ce fonctionnement étant porté par l’axe fonctionnel). C’est ce qui permet à Peter Stockinger, qui s’interesse exclusivement à cet axe, d’évacuer totalement la présence du programme dans son analyse sémiotique des sites. En revanche, les analyses que j’ai pu effectuer sur des productions de littérature numérique montrent que, pour ces productions, le programme intervient largement dans une dimension imaginaire, la confrontation entre la réalité technologique telle qu’elle se dévoile à l’exécution et l’idée que se fait le visiteur du rôle et de la nature du programme jouant un rôle important sur l’axe de la représentation (Bootz, 2006). C’est pourquoi je préfère parler d’interface sémiotique pour désigner l’ensemble des éléments qui participent à la construction du sens de et par l’interface. L’interface sémiotique est un objet spatio-temporel en perpétuelle mouvance et cette mouvance tient pour partie à la modification programmée de ses composantes et pour partie au jeu des attentes, focalisations et mémorisations de l’utilisateur. Elle fait aussi bien intervenir des médias que des activités : activité de l’utilisateur, activité du programme. Elle peut également faire intervenir des éléments de contenu.
Les trois strates de l’interface sémiotique
Définition
Peter Stockinger a pu remarquer que les bords d’une région d’édition sont marqués ou non et que leur délimitation est question de perception et d’interprétation. Il insiste par ailleurs sur les aspects spatiaux des régions d’édition mais non sur leur temporalité. Or celle-ci peut engendrer des processus temporels qui participent pleinement à la constitution du sens (Bootz, 2003). Ces analyses des effets de sens dans les œuvres littéraires ont été réalisées en s’appuyant sur le concept de signe. Dans cette optique, l’interface sémiotique y est caractérisée comme un ensemble de traits interfaciques (Bootz, 2006). Un trait interfacique est un signe de l’interface qui caractérise un rôle élémentaire sur l’un des trois axes. L’interface sémiotique est constituée par l’ensemble de ces traits interfaciques. Nous avions déjà noté que ces traits pouvaient agir in absentia dans certaines conditions, c’est-à-dire que le fonctionnement sémiotique de cette interface pouvait reposer sur l’absence de tels signes alors que généralement elle repose sur leur présence. Traiter l’interface sémiotique comme un ensemble de traits interfaciques présente deux intérêts :
- Le premier est de distinguer, superposés au sein d’une même région d’édition, des ensembles disjoints de traits oeuvrant dans des communications différentes, ce qui permet de mieux appréhender la nature de la mise en scène de la prestation dont parle Stockinger. L’interface sémiotique, de ce point de vue, n’apparaît pas alors, au prime abord, comme un agencement topographique de régions d’éditions, mais comme un entrelacement de trois strates : la strate indicielle mise en œuvre dans la communication par l’axe fonctionnel, la strate transactionnelle mise en œuvre par l’axe transactionnel et la strate communicationnelle impliquant l’axe de la représentation. Ces strates peuvent être conçues dans un modèle sémiotique comme des régions d’édition mais qui peuvent, dans certains produits, être détriplées et en décalage spatial et temporel tout comme couleur et dessin le sont parfois dans les dessins et dessins animés.
- Le deuxième est de percevoir la nature des couplages entre ces strates qui ne sont pas indépendantes.
La strate indicielle
La strate indicielle comporte tous les signes qui indicent l’existence d’une fonctionnalité (tels que les contours et fonds de boutons, le trait de soulignement d’une ancre hypertextuelle, le changement d’état du curseur de la souris par rollover…) et l’état ou l’activité de la machine (curseur sablier, modification de la couleur de l’ancre d’un lien déjà suivi, barre de progression…). Remarquons que la catégorie de ces traits ne se compose pas uniquement des objets graphiques, elle comporte également des processus automatiques ou déclenchés. Ainsi le changement de couleur d’une ancre visitée est un processus automatique, il se produit dans chaque page sans que l’utilisateur n’ait à intervenir, et la progression de la barre de progression est un processus déclenché en même temps que la fonctionnalité par l’utilisateur et dont la temporalité est circonscrite à la durée de réalisation de cette fonctionnalité. Ainsi, un rollover comporte au moins deux traits interfaciques indiciels : la représentation de l’état « activable » (nouvelle couleur, nouvelle vignette…) et le processus de basculement visuel entre les états inerte/activable déclenché par le survol de la souris. On peut repérer deux types de région d’édition selon la configuration de la strate indicielle : les interfaces fermées qui regroupent l’ensemble des traits indiciels dans une zone topologiquement fermée et facilement repérable (menus, groupes d’icônes…) et les interfaces ouvertes pour lesquelles les traits indiciels se superposent à des éléments de contenu, à la prestation elle-même (exemple : les ancres hypertextuelles au sein d’un texte, les zones actives des images). Formant des patterns, Les interfaces fermées sont décontextualisées du contenu. Elles peuvent donc être permanentes dans le site mais sont plus facilement porteuses de généralités spécifiques (liens structurels, fonctionnalités indépendantes du produit). C’est le cas des bandeaux, et menus. En revanche, les interfaces ouvertes sont mieux adaptées à des fonctionnalités spécifiques de par leur contextualisation (raccourcis et passerelles par exemple). Tout comme la définition d’une région d’édition peut dépendre de l’interprétation, la distinction entre interface ouverte et fermée dépend de la délimitation des régions : un découpage très précis favorise le repérage d’interfaces fermées qu’un découpage plus ample positionne comme des parties ouvertes d’un propos plus large.
La strate transactionnelle
Les signes passeurs
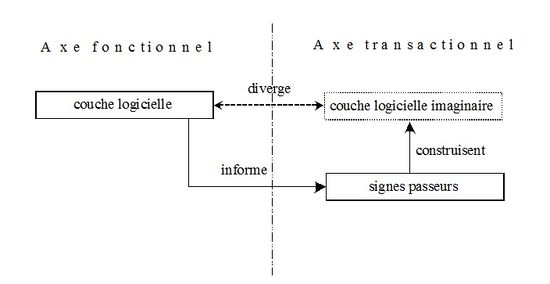
La strate transactionnelle met en relation le visiteur et les prestations du site. Les fonctionnalités proposées font partie de ces prestations, même celles génériques telles que l’impression et l’enregistrement de données. Les traits interfaciques qui informent de la nature des fonctionnalités (textes des menus, icônes des boutons…) font donc partie de cette strate. Ils se superposent aux composantes de la strate indicielle de ces fonctionnalités. Cette remarque nous permet d’étendre à toute fonctionnalité le concept de signe passeur développé par Yves Jeanneret et Emmanuel Souchier (Souchier, 1999) à propos de la navigation. Nous définirons un signe passeur comme un signe dont le signifié est une fonctionnalité attendue, c’est-à-dire toute action pouvant être effectuée sur le contenu ou le service offert par le site. Un signe passeur (bouton, zone active…) comporte principalement des traits interfaciques transactionnels qui permettent de mettre la fonctionnalité à disposition et des traits interfaciques indiciels qui indicent sa nature de signe passeur. Les signes passeurs réalisent ainsi un couplage entre les axes fonctionnel et transactionnel de l’interface. Insistons sur le fait que le signifié d’un signe passeur est un fonctionnement attendu. Un signe passeur crée une reconstruction fonctionnelle imaginaire de la couche logicielle à laquelle se confrontera le fonctionnement réel de cette couche. Les signes passeurs constituent ainsi une catégorie de signes performatifs pour lesquelles le processus attendu est une fonctionnalité permise par le site.
La strate transactionnelle a pour fonction, pour reprendre le vocabulaire de P. Stockinger, de mettre en scène le contenu du site, de le rendre accessible. Cela signifie que, dans un hypermédias, elle a également pour mission de prévenir les causes de désorientation. Ce rôle est en partie joué par des processus d’accompagnement de la navigation, qui créent une continuité temporelle entre l’état visuel antérieur à l’activation d’un lien et l’état visuel postérieur. Ces animations prennent une place grandissante dans les productions actuelles et favorisent la linéarisation de l’hypertexte par le repérage de sa cohérence. Ils constituent des parties parfois conséquentes de l’interface sans être des signes passeurs. On peut distinguer 3 formes d’accompagnement de la navigation hypertextuelle.
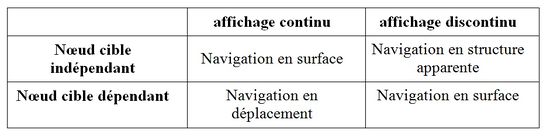
- La première peut être qualifiée de « navigation en structure apparente » car elle visualise parfaitement les déplacements dans la structure hypertextuelle en assurant un changement brutal et non accompagné du nœud à l’écran. Elle correspond à la navigation de type « clic and go » qui s’est développé dans les premiers temps de l’hypertexte. Elle engendre un risque de surcharge cognitive et de désorientation fonctionnelle bien connu dans les sites de première génération.
- La seconde peut être qualifiée de « navigation en surface » car les nœuds de la structure hypertextuelle donnent l’impression de se déplacer à l’écran. Il s’agit du mode d’accompagnement de la navigation structurale actuellement le plus utilisé. Des éléments du nœud source du lien demeurent visibles et lisibles à l’écran, le nouveau nœud ne remplaçant qu’une partie de l’information visuelle. La navigation en surface est un accompagnement de la navigation (structurale) à l’aide de processus interfaciques qui gèrent le parcours de lecture dans le nouveau nœud et préviennent les phénomènes de désorientation en assurant une continuité du texte : la lecture n’a plus alors à se construire des parcours dans un espace inconnu comme dans le cas de la navigation en structure apparente car la topologie générale de l’écran demeure la même lors du changement de noeud.
- Nous qualifierons la troisième de « navigation en déplacement ». Cette modalité tend à se développer avec l’arrivée des interfaces 3D bien que la navigation en déplacement puisse se rencontrer dans des interfaces 2D. Elle consiste à faire passer le nœud source du lien activé de l’état lisible à un état visible tout en procédant au processus inverse pour le nœud cible. Ainsi, les différents nœuds, au moins les nœuds proches dans la structure hypertextuelle, demeurent tous indicés et facilement accessibles dans l’interface. Cette modalité est sans doute appelée à se développer car elle associe les bénéfices des deux autres modalités : le saut dans la structure hypertextuelle est bien apparent, mais le déplacement constitue un processus de construction du nœud cible du lien qui empêche la désorientation.
Ces trois types de navigation peuvent se placer dans un tableau relationnel qui prend en compte la continuité/discontinuité du phénomène d’affichage du nœud cible d’une part, et la dépendance ou l’indépendance des caractéristiques visuelles du nœud cible au regard de celles du nœud source :
Les dispositifs évoqués
Afin de mettre à disposition les prestations du site à moindre coût psychologique, la strate transactionnelle fait largement appel à la rhétorique. Daniel Peraya a montré dans son étude des icônes informatiques (ILEIS) [PER 98] que les signes visuels de cette couche comportent très souvent des figures de rhétoriques qui visent à expliciter la fonctionnalité gérée par l’icône. Elle utilise également des représentations métaphoriques d’autres dispositifs technologiques (livre, lecteur de diapos, film, vidéo, radio…) qui sont souvent, dans une certaine mesure, simulés par le site. Je dénommerai ces représentations des « dispositifs évoqués ». Ils présentent les mêmes avantages que la métaphore : en déplaçant la représentation sémiotique du dispositif technologique vers celle d’un dispositif plus simple et usuel, ils facilitent la maîtrise sémiotique et technologique des fonctionnalités et contenus proposés. Ces dispositifs s’imbriquent souvent les uns dans les autres, de sorte que la simulation fonctionnelle n’est que partielle (par exemple, une image d’un diaporama s’avère être une image animée vidéo). Ces imbrications permettent d’établir une relation de continuité entre les différents médias, et notamment entre les médias statiques et les médias dynamiques, ce qui participe à la gestion de la temporalité dont j’ai indiqué qu’elle est un atout dans l’organisation du parcours de lecture. Il faut pour cela que la cohérence dans les codes de reconnaissance des dispositifs soit préservée dans ces imbrications. Pour prendre l’exemple le plus courant, un dispositif évoqué de catalogue permet de structurer l’organisation visuelle générale des informations du site. Un catalogue peut contenir des photos. Un dispositif de diaporama peut alors être évoqué dans l’espace topographique repéré pour le média photo. Enfin, une photo peut s’animer comme vidéo pourvu que cette animation demeure dans le cadre de la photo. L’ensemble de ces règles de cohérence garantit la permanence des conditions de lisibilité du site dans la gestion de la temporalité propre du site. Ces dispositifs évoqués sont donc bien des figures de rhétorique qui jouent sur les codes de reconnaissance des dispositifs technologiques et qui, outre leur fonction didactique apportée par leur rapport métaphorique, participent à la cohérence de la mise à disposition du contenu.
La strate communicationnelle=
La métacommunication
Cette strate gère l’image donnée du produit ainsi que les figures du pôle source et de l’interlocuteur. Cette couche énonce en fait toute la conception (appelée « profondeur de dispositif », voir (Bootz, 2000)) que le pôle source se fait du dispositif de communication mis en place par le site, et notamment le rôle qu’y tient l’artéfact technologique. L’analyse des hypermédias littéraires a montré (Bootz 2, 2006) que l’œuvre instaure une négociation symbolique dynamique entre le visiteur et le pôle source. Il ne s’agit plus ici d’une simple mise à disposition (strate indicielle) ou mise en scène (strate transactionnelle) d’une prestation mais bien d’une négociation plus large qui s’appuie sur cette prestation. Cette strate gère cette négociation, le plus souvent selon une métacommunication qui se superpose à la prestation du site et aux deux autres strates de l’interface. Les divers types de processus présents dans le contenu ou les autres strates de l’interface du site énoncent en effet des figures différentes du visiteur et leur importance respective n’est pas anodine. On peut émettre quelques hypothèses sur la façon dont ces processus participent à la construction du sens. Ainsi, Les processus automatiques placent le visiteur dans la peau d’un spectateur. Les processus déclenchés présentent un aspect mécanique, quasiment une réponse logicielle en forme de réflexe de Pavlov et insistent sur le caractère d’effecteur, d’actant, de l’utilisateur assujetti à une intentionnalité téléologique. C’est pourquoi ils sont fréquents dans la strate indicielle. Les processus paramétrés tendent à distiller la figure de « l’utilisateur-roi », ils positionnent le visiteur comme régleur, celui qui gère les processus. Le caractère téléologique du processus s’estompe, il n’apparaît plus comme décidé d’avance. Les processus cogérés sont les plus riches. En résistant au visiteur, ils manifestent une autonomie de l’intentionnalité du pôle source portée par le programme (comme dans le cas des processus automatiques) mais ils positionnent le visiteur comme interlocuteur de cette intentionnalité. Associés à des signes performatifs, ils participent à la négociation des deux intentionnalités qui se joue dans cette strate.
Les types d’interfaces communicationnelles
On peut distinguer trois types pour la strate communicationnelle selon la nature du couplage entre l’axe fonctionnel et l’axe de la représentation et l’importance que prennent les processus dans la strate :
Les interfaces statiques
Les interfaces « statiques » se rencontrent souvent dans des produits fortement hypertextuels pour lesquels la structure est ample et profonde. Ces interfaces privilégient la rapidité d’accès à l’information (le clic and go) dans la navigation. La gestion de l’axe de la représentation par l’interface est alors très limitée : elle se contente de hiérarchiser éventuellement les concepts du produit par une disposition graphique appropriée des signes passeurs et privilégie pour cela les interfaces fermées disposées en situation périphérique de l’écran. Ce type d’interface privilégie l’axe transactionnel et reporte toute communication institutionnelle ou marketing sur le contenu. Les interfaces statiques véhiculent l’image d’un dispositif technologique transparent qui s’efface devant l’information interfacée et d’un visiteur utilisateur-roi qui n’aborde le produit que pour accéder au contenu. En un mot, les figures du pôle source et de son interlocuteur véhiculées par ce type d’interface demeurent celles, traditionnelles, construites par les pionniers de l’hypertexte. D’ailleurs, la conception classique de l’hypertexte qui repose sur le couple liens/nœuds est un cas limite de cette conception dans laquelle l’axe fonctionnel se limite à la navigation, les signes passeurs aux ancres et dont l’axe de la représentation ne véhicule que l’image de l’utilisateur-roi.
Les interfaces dynamiques
Le second type correspond aux interfaces dynamiques. Les sites qui utilisent ce type d’interface donnent une place plus grande à l’énonciation selon l’axe de la représentation : l’interface dit quelque chose à travers son fonctionnement. Ces interfaces privilégient généralement les processus déclenchés qui accompagnent la navigation. Le fonctionnement sémiotique sur cette strate repose alors fondamentalement sur la dimension temporelle de la navigation. Le visiteur peut prendre plaisir à explorer l’interface pour elle-même et la faire fonctionner par jeu. Il réalise alors une figure couramment rencontrée dans les œuvres numériques : l’inversion interfacique (l’interface devient le véritable objet de la sémiose, le contenu interfacé n’étant plus alors considéré que comme un artefact nécessaire au fonctionnement technique de l’interface). Ce jeu n’est pas gratuit et peut être recherché par le pôle source car il est le meilleur moment pour faire passer les figures de l’utilisateur et du pôle source que l’interface véhicule car les processus qui énoncent ces valeurs les font ressentir de façon expressive. Par exemple, les valeurs de précision et de finesse passeront beaucoup plus simplement à travers la sophistication et la délicatesse de processus interfaciques déclenchés plutôt qu’à travers un énoncé linguistique. L’inversion interfacique inverse la conception de l’hypertexte classique : l’axe de la représentation y est privilégié, l’axe fonctionnel y est asservi en tant que moyen (une interface se doit de fonctionner pour demeurer une interface) tandis que l’axe transactionnel est ignoré ; l’interface fonctionne à vide et sans une intentionnalité d’utilisateur. Les sites qui utilisent des interfaces dynamiques équilibrent ainsi le poids respectif des axes transactionnel et de la représentation. Ils permettent une manipulation du produit ou du service mais délivrent une image plus riche d’eux-mêmes et renvoient au visiteur une image moins mécanique de lui-même, l’impliquent davantage dans la relation au site.
Les interfaces narratives
L’interface narrative raconte une histoire. Elle va plus loin dans l’inversion des poids respectifs de l’axe transactionnel et de la représentation que l’interface dynamique en développant très nettement l’axe communicationnel à travers des composantes narratives qui ne sont liées ni au contenu, ni aux signes passeurs. Ces sites utilisent grandement la vidéo ou l’animation. Les interfaces narratives ne peuvent plus utiliser l’inversion interfacique car elles font déjà partie de la prestation délivrée. L’axe transactionnel de ces interfaces ne se contente plus de gérer la relation au contenu mais gère également la relation aux signes non passeurs de la strate communicationnelle. Elles utilisent alors une méta-interface lorsqu’elles veulent reproduire les effets de l’inversion interfacique, c’est-à-dire asservir l’axe fonctionnel à l’axe communicationnel tout en déconnectant le visiteur de l’axe transactionnel. Une méta-interface est un signe non passeur qui manipule des signes passeurs. Elle permet de « jouer » avec l’interface comme dans l’inversion interfacique sans utiliser le contenu pour cela. Elle ne constitue pas une figure de rhétorique à l’impact toujours incertain mais un signe bien visible. Ainsi donc, l’interface statique privilégie l’axe de la transaction au détriment de l’axe de la représentation, l’interface dynamique équilibre davantage le poids sémiotique de ces deux axes en laissant au visiteur le soin éventuel de l’inverser temporairement grâce à l’inversion interfacique et l’interface narrative inverse radicalement les poids sémiotiques de ces axes. Ces types d’interface peuvent apparaître conjointement en des clusters différents d’un même site.
Conclusion
Cette analyse montre une continuité sémiotique évidente entre les sites commerciaux et les produits littéraires numériques. Ceux-ci ont, très tôt, expérimenté des modalités qui se développent actuellement dans le design d’interface. Une analyse plus psychologique de la lecture des processus temporels devrait affiner le fonctionnement sémiotique des diverses strates..
Bibliographie
[Aarseth, 1997] ↑ Aarseth E.J., « Cybertext, Perspectives on Ergodic literature », Johns Hopkin University Press, Baltimore, 1997.
[Baccino, 2004] ↑ Baccino T., « La lecture électronique », Éditions Hermes, Paris, 2004.
[Baccino, 2005] ↑ Baccino T., Bellino C. et Colombi T., « Mesure de l’utilisatibilité des interfaces », Éditions Hermes, Paris, 2005.
[Barbosa, 1995] ↑ Barbosa P., « SYNTEXT : un générateur de textes littéraires », A. Vuillemin et M. Lenoble (coords.), Littérature et informatique : la littérature générée par ordinateur, Artois Presses Université, Arras, 1995, p. 189 – 202.
[Bootz, 2000] ↑ Bootz PH., « profondeur de dispositif et interface visuelle », Les Cahiers du Circav n° 12, 2000, p. 81-101.
[Bootz, 2001] ↑
Bootz PH., « Formalisation d’un modèle fonctionnel de communication à l’aide des technologies numériques appliqué à la création poétique », thèse de doctorat, Paris 8, 2001
En ligne : <http://www-bu.univ-paris8.fr/web/collections/Page_theses_&_maitrises.php?logo=00>
[Bootz, 2003] ↑ Bootz PH., « Construction du sens par les processus dans le modèle procédural », Hypertextes, hypermedias, Hermes, Paris, 2003, p. 79-88.
[Bootz, 2004] ↑ Bootz PH., « der/die leser ; reader/readers », F. Block, C. heibach, K. Wenz (éds), p0es1s. Asthetik digitaler Poesie, The Aesthetics of Digital Poetry, Hatje Cantz Verlag, Ostfildern, 2004, p. 93 – 121.
[Bootz, 2006] ↑
Bootz PH., « fonctions de l’interface sémiotique d’une œuvre littéraire numérique », Revista Texto Digital ano 2 n° 3, 2006,
En ligne : http://www.textodigital.ufsc.br/num03/philippe.html
[Bootz 2, 2006] ↑
Bootz PH., « Digital Poetry: From Cybertext to Programmed Forms », “New Media Poetry and Poetics" Special Issue, Leonardo Electronic Almanac Vol 14, No. 5 - 6, 2006
En ligne : <http://leoalmanac.org/journal/vol_14/lea_v14_n05-06/pbootz.asp>
[Dallet, 1996] ↑
Dallet J.M., « Quelques éléments d’une grammaire du geste interactif », Artifices 4 / Langages en perspective, 1996,
En ligne : http://www.ciren.org/artifice/artifices_4/dallet.html
[Peraya, 1998] ↑ Peraya D., « Structures et fonctionnement sémiotiques des icônes de logiciels et d’environnements informatiques standardisés (ILEIS) », Recherches en communication n° 10, 1998, p. 101 – 139.
[Souchier, 1999] ↑ Souchier E. et Jeanneret Y., « Pour une poétique de l’écrit d’écran », Xoana n° 6, « Multimédia en recherche », 1999, p. 97 – 107.
[Stockinger, 1999] ↑ Stockinger P., « Les nouveaux produits d’information. Conception et sémiotique du document », Éditions Hermes, Paris, 1999.
[Stockinger, 2005] ↑ Stockinger P., « Les sites Web, conception, description et évaluation », Éditions Hermes, Paris, 2005.
[Verron, 2005] ↑
Verron FR., « l’interface persuasive, pilier de l’efficacité d’un site Web », Journal du net, 29/08/20005
En ligne : http://solutions.journaldunet.com/0508/050929_tribune.shtml
[Weissberg, 1999] ↑ Weissberg J.L., « Présences à distance : Déplacement virtuel et réseaux numériques, pourquoi nous ne croyons plus la télévision », L’Harmattan, Paris, 1999.