H2PTM (2007) Bouchardon
L’écriture interactive
une rhétorique de la manipulation
|
Sommaire
- Résumé
- Il est possible d’identifier des figures spécifiques à l’écriture interactive, que l’on peut qualifier de figures de manipulation. Il s'agit d'une catégorie de figures à part entière, à côté des figures de diction, de construction, de sens et de pensée. Ce qui est mis en avant dans de telles figures, c’est le couplage action/comportement, qui pourrait constituer une unité de base de l’écriture interactive. Or ce couplage peut être conçu et analysé indépendamment de la forme sémiotique sur laquelle il s’appuie. La pertinence d’une approche a-média du multimédia paraît ainsi féconde si l’on souhaite formaliser une rhétorique de l’écriture interactive.
- Mots-clés
- écriture interactive, rhétorique, figure, manipulation, matérialité, a-media.
- Abstract
- In this contribution, we identify specific rhetorical figures of interactive writing : figures of manipulation. It’s a category on its own, besides figures of diction, construction, meaning and thought. What is emphasized in such figures is the coupling action/behavior, which could be considered as a basic unit in interactive writing. This coupling can be conceived and analyzed independently from the medias it relies on. Thus, the relevance of an a-media approach to define an art of rhetoric in interactive writing is highlighted.
- Keywords
- interactive writing, rhetoric, figure, manipulation, materiality, a-media.
La rhétorique peut être définie de façon générale comme un « art de l’éloquence ayant pour but de persuader ; ses moyens consistent à plaire, à toucher, à instruire »[1]. La rhétorique classique comprend quatre grandes parties : l’invention, la disposition, l’élocution et l’action. L’élocution s’attache plus particulièrement à l’aspect littéraire et esthétique du discours. C’est ce que retiendra notre « rhétorique restreinte »[2] : structure syntaxique, choix des mots et des figures. C’est à cette rhétorique restreinte que nous nous intéressons ici : poser la question d’une rhétorique de l’écriture interactive, c’est poser la question d’une spécificité de cette écriture en termes de style et notamment de figures. Certes, l’écriture interactive fait appel à des figures existantes, telle la métaphore. A la suite de Stuart Moulthrop (Moulthrop, 1991), Jean Clément a notamment mis en évidence la façon dont certaines figures pouvaient être réinvesties dans l’écriture hypertextuelle (Clément, 1994). Mais nous faisons ici l’hypothèse que l’on peut identifier des figures qui seraient spécifiques à cette écriture, des « figures du discours interactif », pour reprendre le titre du célèbre traité de Pierre Fontanier[3]. Dans un article récent intitulé « La figure de l’apparition / disparition, figure centrale de l’écriture interactive » (Bouchardon 3, 2007), nous nous étions focalisés sur l’analyse d’une figure. En nous appuyant sur un corpus d’œuvres de littérature et d’art numériques, nous souhaiterions ici aller plus loin dans la formalisation d’une rhétorique de l’écriture interactive en nous intéressant à une catégorie de figures. La rhétorique classique se définit d’abord comme une praxis, c’est-à-dire une action. Or, dans l’écriture interactive, la rhétorique s’appuie elle-même et avant tout sur l’action de l’interacteur. Dans des contributions antérieures, nous nous sommes intéressés aux actions proposées à l’interacteur, c’est-à-dire à la nature de l’opération et au matériau technique sur lequel celui-ci peut agir (Bouchardon, 2005). Nous avons été amenés à distinguer trois formes d’interactivité : l’interactivité de navigation, de manipulation et d’introduction de données. Dans cet article, nous nous pencherons plus particulièrement sur l’interactivité de manipulation. En quoi pourrait consister une figure étroitement liée à la manipulation de l’interacteur, figure que l’on pourrait qualifier de figure de manipulation à côté des figures de diction, de construction, de sens et de pensée[4] ? Dans quelle mesure peut-on avancer l’expression de « rhétorique de la manipulation » à propos de l’écriture interactive ? S’intéresser à la fortune de la figure de la métaphore en informatique nous permettra de comprendre dans quelle mesure l’écriture interactive peut emprunter aux figures de style classiques. Nous montrerons ensuite que certaines figures peuvent néanmoins apparaître comme spécifiques à cette écriture. L’analyse de ces figures nous conduira à poser la question d’une rhétorique de l’écriture interactive.
Métaphore et interaction
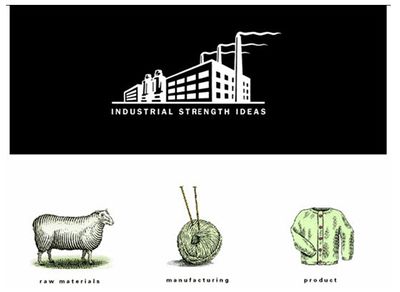
Le terme de métaphore[5], dans des acceptions diverses, a connu et connaît encore une grande fortune en informatique. En premier lieu, il est utilisé dans le domaine des interfaces homme-machine. Ainsi l’interface graphique du Macintosh d’Apple, en 1984, reposait sur la « métaphore du bureau » inventée à l'origine par XEROX : des dossiers, des fichiers, une corbeille, l’ensemble pouvant être manipulé par un curseur dirigé par une souris. Par la suite, le terme de métaphore a pu désigner des manipulations rendues possibles sur des documents : ainsi Emmanuel Souchier parle-t-il de la « métaphore du papier de verre », lorsque l’on peut faire glisser le document à la surface de l’écran comme on le ferait avec une feuille de papier de verre (Souchier, 1999). La métaphore renvoie alors au geste mimé qu’elle désigne. L’ensemble de la scénarisation d’un logiciel peut aussi exploiter une métaphore. Ainsi, le logiciel auteur Director[6] propose un environnement dans lequel est filée la métaphore de la production audiovisuelle : l’utilisateur manipule des « acteurs de la distribution » qu’il place dans un « scénario » afin d’aboutir à un résultat sur la « scène ». Dans le domaine de la conception de sites web, du web design, la notion de métaphore est également très présente. Ainsi David Siegel parle-t-il des « sites de troisième génération » pour désigner notamment les sites exploitant une métaphore (Siegel, 1998). Une métaphore cohérente avec le contenu peut en effet servir à structurer le site et à guider le visiteur. Elle est un moyen d’exploration : bien réalisée, elle évite à l’internaute de s’égarer. Comme exemples de métaphore, David Siegel cite les galeries, les journaux, les musées ou encore les organes internes (ordinateur, corps humain, immeuble, fourmilière, etc). « Les bonnes métaphores racontent une histoire, expliquent un concept et fournissent un cadre pratique de mise en correspondance d’informations. » David Siegel mentionne l’agence de publicité « The Idea Factory » (l’usine à idées) qui, en 1998, filait sur son site web[7] la métaphore de la fabrication industrielle. Pour expliquer le monde nébuleux de la publicité, l’interface du site de l’agence reposait ainsi sur le concept de transformation de matières premières en un produit fini. Le menu général du site (cf. figure 1) présentait les trois étapes d’un processus de fabrication : un mouton fournit la matière première (« raw materials »), qui devient une pelote de laine au niveau fabrication (« manufacturing »), qui à son tour devient un pull à la phase finale produit (« product »).
Les métaphores exploitées dans la scénarisation des sites web correspondent à ce que l’on pourrait appeler des métaphores de représentation, par rapport aux « métaphores d’interaction », expression avancée par Douglas Bowman[8] dans le domaine de la réalité virtuelle. Bowman propose une taxonomie des interactions de déplacement et de sélection/manipulation. A ces interactions peuvent être associées des métaphores. Une métaphore d’interaction correspond à une action permettant à l’utilisateur d’agir sur des objets ou de visualiser ceux-ci dans un environnement virtuel, sans que cette action ait la même signification dans les mondes réel et virtuel[9]. Par exemple la « Camera in Hand »[10] permet à l’utilisateur d’utiliser sa main comme caméra et de déplacer son point de vue simplement par des mouvements de la main. On comprend bien ici que le geste n’est pas la simple reproduction de celui exprimé dans le monde réel. On peut aussi citer la métaphore de la téléportation, grâce à laquelle l’utilisateur se déplace instantanément d’un point à l’autre en visant simplement le second point par un dispositif de pointage. Mentionnons enfin la « métaphore magnétique ». Lorsqu’un utilisateur doit placer précisément des objets dans un environnement virtuel, le positionnement peut paraître difficile au premier abord. Pour augmenter la précision, Yoshifumi Kitamura[11] propose une « métaphore magnétique » permettant à l’utilisateur un plus grand confort de manipulation et une précision parfaite dans le positionnement des objets 3D. Les métaphores d’interaction, qui consistent dans des types d’interaction – déplacement, sélection et manipulation - s’appuyant sur des métaphores empruntées au monde réel, ont donc pour but d’aider l’utilisateur à effectuer des tâches complexes dans un environnement virtuel. Le terme de métaphore est enfin très présent dans le domaine de la littérature numérique. Jean Clément souligne ainsi que, « appliqué à l’hypertexte, le concept de métaphore permet de rendre compte du fait que tel fragment se prête à plusieurs lectures en fonction des parcours dans lesquels il s'inscrit », signalant là « une des caractéristiques fortes de l'hypertexte par rapport au texte »[12]. Dans (Bouchardon, 2002), nous avons analysé le début de l’épisode 2 du NON-roman[13], récit hypertextuel de Lucie de Boutiny. Cet épisode met en scène les deux personnages, Madame et Monsieur : ils habitent sous le même toit mais vivent des vies parallèles. Le lecteur se voit d’ailleurs proposer comme écran liminaire soit de « suivre le parcours de Madame », soit de « suivre le parcours de Monsieur ». La disposition en deux cadres (frames) côte à côte permet non seulement une adéquation entre forme et fond (les deux vies parallèles), mais également un jeu sur le point de vue. S’il choisit de « suivre le parcours de Monsieur », le lecteur voit s’afficher un premier fragment dans le cadre de droite décrivant le retour de Monsieur chez lui après une journée de travail. Mais s’il choisit de suivre l’autre parcours, celui de Madame, un fragment textuel apparaît dans le cadre de gauche. Madame est en train de regarder un sitcom à la télévision : une jeune femme, Pétula, monte dans une voiture « décapotable ». Si le lecteur clique sur le lien hypertexte « décapotable », il voit s’afficher dans le cadre de droite le fragment relatif au retour de Monsieur : « Monsieur claque la portière de la petite TOYATA LOV® » (figure 2). L’association se fait par la présence de la voiture. La mise en rapport des deux fragments sitcom / retour de Monsieur dans deux cadres juxtaposés, l’un appelant l’autre par le biais d’un lien hypertexte, relève d’un fonctionnement métaphorique. La métaphore[14] est souvent définie comme une « comparaison elliptique ». Dans notre cas, le comparant est « la Pétula siliconée » du sitcom, le comparé est Monsieur. Si le lecteur choisit de suivre le parcours de Madame, le lien hypertexte associé à la gestion de la fenêtre en deux cadres autorise cette comparaison. Cette comparaison est en fait une métaphore, puisqu’il n’y a pas de signe comparatif explicite : le lien hypertexte qui relie les deux fragments reste un lien implicite sur le plan sémantique.
Le premier fragment concernant Monsieur peut ainsi apparaître au lecteur soit directement, s’il choisit le parcours de Monsieur, soit après le premier fragment de Madame et par le biais d’un lien hypertexte, s’il choisit le parcours de Madame. La lecture de ce fragment mettant en scène Monsieur ne sera bien sûr pas la même si le lecteur a été amené à lire juste avant le résumé d’un sitcom et à cliquer sur le lien « décapotable » : Monsieur sera dès lors associé à un personnage de sitcom artificiel et stéréotypé, pouvant se résumer à la possession d’une voiture tape-à-l’œil. C’est le point de vue de Madame elle-même sur Monsieur que le lecteur est invité à partager. Le fonctionnement métaphorique sert ici un projet narratif. Notons que la métaphore est étroitement liée à l’interaction, puisque c’est le fait de cliquer sur le lien qui actualise la métaphore. L’écriture interactive fait ainsi appel à certaines figures existantes, telle la métaphore. Mais si la manipulation de l’interacteur peut s’appuyer sur la figure de la métaphore, on peut faire l’hypothèse que la manipulation en elle-même peut constituer une figure. Peut-on dès lors identifier des figures qui seraient spécifiques à cette écriture ?
Des figures de manipulation
Le stylisticien Georges Molinié avance que les figures peuvent être définies par « une non-correspondance entre l’information véhiculée et le système expressif utilisé »[15], « lorsque l’effet de sens produit ne se réduit pas à celui qui est normalement engagé par l’arrangement lexical et syntaxique occurrent »[16]. Sans prétendre à l’exhaustivité, penchons nous sur ce que l’on pourrait appeler des « figures de manipulation ».
- Figure de l’apparition / disparition
Dans une contribution récente (Bouchardon 3, 2007), nous avons analysé la figure de l’apparition / disparition en la présentant comme une figure centrale de l’écriture interactive. L’utilisateur survole une zone réactive avec le curseur de sa souris. Apparaît alors un texte[17], une image, une séquence vidéo. Cet élément disparaît lorsque le curseur quitte la zone réactive qui l’a fait apparaître. Il ne s’agit donc pas ici de l’apparition et de la disparition de formes à l’écran sans action de l’utilisateur. Cette figure apparaît comme spécifique à l’écriture interactive dans la mesure où c’est le geste de l’interacteur qui permet à la figure de se matérialiser. Dans le poème « Alter ego », sur le site Scriptura et caetera[18] de Marie Bélisle, cette figure s’applique au texte. En survolant un mot avec le curseur de la souris, ce mot disparaît pour laisser place à un autre mot (dans la figure 3, le mot « indicible » est remplacé par « inaltérable »). Lorsque le curseur quitte la zone réactive, ce dernier mot disparaît pour faire apparaître le mot d’origine. L’auteur explique le principe dans le paratexte : « Alter ego est en fait constitué de deux phrases complètes et autonomes superposées l'une à l'autre, chaque mot affiché cachant et révélant tour à tour son «jumeau». » Dans ce poème, « texte réversible où chaque mot cache et révèle son double », l’apparition-disparition est au service d’un jeu sur le double.
« Alter ego » propose deux étapes au lecteur : le lecteur compose le texte en faisant apparaître un mot à la place d’un autre par survol de la souris (zone « 01 » dans l’interface), puis on lui permet de découvrir la face cachée en lui proposant en regard les deux textes, le texte affiché et le texte sous le texte (zone « 02 »). Si l’apparition / disparition est au fondement du jeu combinatoire entre les deux textes, cet effet permet également à l’auteur de dévoiler les coulisses de la production. Marie Bélisle donne à voir intentionnellement « les mots cachés sous les mots ». La figure de l’apparition/disparition au survol de la souris met en scène un autre possible pour le texte, l’image ou la vidéo, donnant ainsi l’impression que dans le numérique, la surface a une profondeur, que la surface peut être creusée et ouvrir des portes. Cet effet peut permettre de dévoiler l’envers du décor au sein d’une histoire, mais aussi l’envers du décor de la production elle-même (les coulisses). Il peut s’agir aussi de suggérer un double sens, une polysémie, une profondeur sémantique, quelle que soit la forme sémiotique utilisée. Si l’interacteur a une impression de profondeur, il ne s’agit pourtant, comme le rappelle Yves Jeanneret, que de l’illusion d’une profondeur : « En réalité, rien ne vient se présenter dans l’écran à partir de l’arrière de l’écran ; seul change un état fugace des particules lumineuses : un phénomène matériel, mais que notre propre système perceptif est incapable de distinguer. »[19] Il n’y a donc pas réellement de profondeur. Pourtant, l’apparition/disparition donne l’impression d’une profondeur, et c’est en cela que l’on peut parler de figure, dans la mesure où l’effet de sens produit (la profondeur, le dévoilement d’une réalité cachée) ne se réduit pas au changement d’état de particules lumineuses. Il y a bien « une non-correspondance entre l’information véhiculée et le système expressif utilisé », pour reprendre l’expression de Georges Molinié.
- Figure de substitution
On peut également identifier une figure de substitution. Au passage de la souris ou au clic, une forme sémiotique est remplacée par une autre. Prenons l’exemple de la séquence intitulée « la mort dans l'âme » dans l’œuvre interactive Stefanaccia [20] de Patrick-Henri Burgaud. Le lecteur a sous les yeux la photo d’un couple à la plage, avec en arrière-plan une photo de famille. Lorsque le lecteur clique sur l'épouse, celle-ci disparaît, laissant place à un vide sur la photo de famille : cette substitution symbolise le décès de la jeune femme. Il s’agit en quelque sorte d’un geste performatif qui donne au lecteur l'impression d'être partie prenante de cette disparition. La mort de l’épouse constitue un événement de l’histoire racontée. La manipulation a dans ce cas précis une fonction narrative, qui est de déclencher l’événement de la mort de l’épouse.
- Figure de déplacement
On peut relever encore une figure de déplacement. Dans la même œuvre Stefanaccia[21], le lecteur doit déplacer un objet sous forme de « é » pour transformer « Les maisons aimantes » en « Les maisons aimantées », afin d’accéder à la suite de l’œuvre. Autre exemple : sur le site anonymes.net[22], au cours du « chapitre 2 » de ce récit cinétique à épisodes qui retrace l’histoire d’un couple, le lecteur est incité à découvrir le rêve de maternité de la jeune femme en glissant / déposant sur son ventre le mot « L’espoir », déclenchant une boucle vidéo (figure 4). Dans ces deux cas, on peut parler d’une figure de déplacement. Cette figure est à l’origine d’un trajet, qu’il s’agisse d’un glissement sémantique ou d’une étape d’un parcours narratif.
- Figures de transformation
Une figure de transformation permet de modifier certains paramètres de la forme sémiotique à laquelle elle s’applique. Pour une image, il peut s’agir d’effectuer une rotation, d’agrandir/rétrécir, de modifier la couleur ou la transparence... Pour un son, l’ensemble des paramètres peut être soumis à une manipulation interactive : la hauteur, la durée, l’intensité, les paramètres du timbre, les paramètres d’effets sonores (p.e. la durée d’une réverbération), la spatialisation (p.e. les panoramiques)[23]. Ces figures de transformation sont notamment exploités dans les tableaux interactifs proposés par Nicolas Clauss sur son site flyingpuppet.com[24]. Ainsi, « le gardien du temps »[25], présenté comme un « mobile sonore interactif », autorise des effets de zoom et des jeux sur les encres pour créer des effets de textures et de profondeur de champ. La musique est constituée par une superposition de boucles. Le déplacement du curseur joue sur les zooms des images ainsi que sur les mixages des boucles. On relève également des figures de transformation dans Zoo[26], sur le site Le ciel est bleu[27]. Six tableaux interactifs sont proposés (flying giraffes, lucanus cervus, mosquito, greetings, penguins, equus). Chacun de ces tableaux fonctionne sur le même principe : l’interacteur peut saisir, manipuler, disloquer un animal qui traverse l'écran. Quand il saisit l’animal, une boucle sonore est déclenchée (rythmique pour la girafe, mélodique pour le cerf-volant). Le son ici personnalise l’animal au même titre que la manière dont il se débat sous les gestes de l'interacteur. Les gestes de l’interacteur entraînent ainsi une transformation visuelle de l’animal, mais aussi une modification des paramètres sonores (modification du volume pour les girafes, des hauteurs de notes pour le cerf-volant, des panoramiques pour tous les tableaux). L’interacteur peut ainsi avoir l’impression qu’il contribue à créer le tableau qu’il a sous les yeux. En conclusion : l’écriture interactive, plus que sur des figures de sens comme les tropes, s’appuie sur des figures de manipulation. L’analyse de ces différentes figures permet de poser l’hypothèse du multimédia comme rhétorique de la manipulation.
Une rhétorique de l’écriture interactive
Les figures de manipulation donnent au lecteur la possibilité de manipuler des formes en tant qu’objets à l’écran. Certains outils logiciels renforcent d’ailleurs cette notion d’objets à manipuler dans l’esprit du concepteur. Ainsi, avec l’éditeur web Dreamweaver[28], la logique est celle de l’objet. Une page web créée avec Dreamweaver se présente en effet comme un assemblage d’objets, qui peuvent tous être dotés de propriétés (définissables dans un « Inspecteur des propriétés ») et de comportements dissociés (panneau « Comportements »). Le point fort de Dreamweaver réside d’ailleurs dans la gestion de ces comportements à associer aux objets. C’est un panneau « Comportements » similaire que l’on retrouve dans Director ou encore Flash du même éditeur. Un comportement ne prend tout son sens que s’il est associé à une action de l’utilisateur. C’est en fait le couplage action-comportement qui pourrait constituer une unité de base de l’écriture interactive. A moins de considérer que la notion de comportement ne recouvre déjà cette entité, comme c’est le cas dans la terminologie de Dreamweaver (un « comportement » associe une action de l’utilisateur à un événement, cf. figure 5).
On pourrait néanmoins imaginer un environnement auteur allant encore plus loin et dans lequel le point d’entrée ne serait plus un objet (comme c’est le cas dans les logiciels Director, Flash ou Dreamweaver), mais un comportement (apparition/disparition, substitution, déplacement, transformation) que l’on pourrait ensuite appliquer à tel ou tel objet. C’est bien sur la notion de comportement que mettent l’accent les figures de manipulation, plus que sur celle de ressource média[29]. Une figure de manipulation peut s’appliquer aussi bien à un fragment de texte, à une image, à une séquence vidéo. Elle est commune à différentes formes sémiotiques et peut donc être en partie abordée indépendamment des ressources médias ou formes sémiotiques sur lesquelles elle s’appuie. Il peut ainsi s’avérer pertinent d’adopter une approche a-média afin de formaliser une rhétorique de l’écriture interactive. Philippe Bootz théorise cette approche dans un article intitulé « Vers un multimédia contraint et a-média » (Bootz, 2002). Il avance une conception du « multimédia comme interaction d'objets autonomes doués de comportements et non simplement comme association de médias. Une telle définition […] ne peut s'appliquer que si les médias sont décomposables en objets et si les comportements des divers objets obéissent à une grammaire unique qui permet de construire les interactions.»[30] Précédemment, nous avons appelé de nos vœux un environnement logiciel à l’intention de l’auteur dans lequel le point d’entrée serait un comportement que l’on pourrait ensuite appliquer à tel ou tel objet. Un tel environnement répondrait à une approche a-média côté conception. Ainsi, les figures de manipulation rendent sensibles la nécessité d’une approche a-média dans la conception des hypermédias. Toutefois, si les figures de manipulation sont très prégnantes dans l’écriture interactive, elles ne sont pas pour autant les seules. Elles n’épuisent pas l’ensemble des figures de l’écriture interactive, notamment dans le domaine de la littérature numérique. Philippe Bootz a par exemple mis en évidence l’inversion comme figure de rhétorique (inversion contenu/interface, intérieur/extérieur, lien/noeud)[31]. Ce type de figure permet de jouer sur le dispositif, alors qu’une figure comme l’apparition / disparition se situe plus au niveau de ce que Philippe Bootz appellerait les « formes de surface ». Dans (Bouchardon, 2005), nous avons été amenés à distinguer trois formes d’interactivité : l’interactivité de navigation, de manipulation et d’introduction de données. On peut faire l’hypothèse que ces trois formes d’interactivité peuvent donner lieu à trois catégories de figures : figures d’accès, figures de manipulation et figures de production (ou d’input). On peut par exemple relever des figures de production dans les tableaux « Malheur » et « l’écrire » de la pièce Le Bonheur de Patrick Burgaud. Dans le présent article, nous nous sommes penchés sur les figures de manipulation. Dans un travail à venir, il serait pertinent d’analyser les autres catégories de figures. Toutefois, les figures de manipulation sont de loin les plus nombreuses dans l’écriture interactive, et cette écriture peut être de façon générale associée à une rhétorique de la manipulation. Cette rhétorique de la manipulation est étroitement liée à une esthétique de la matérialité, que nous avons mise en exergue dans (Bouchardon 2, 2007). Ainsi, si la littérature est traditionnellement définie comme l’« usage esthétique du langage écrit » (Trésor de la Langue Française ), nous avons pu observer dans des œuvres de littérature numérique un déplacement de cet « usage esthétique du langage écrit » vers une esthétique de la matérialité : matérialité du texte, de l’interface, mais aussi du support et du dispositif. Prenons l’exemple de Vingt ans après , d’après Sophie Calle. Le texte a été programmé, à l’aide du logiciel Flash, pour réagir aux actions du lecteur. Dans la figure 6, les mots apparaissent et disparaissent en fonction des déplacements de la souris. Vingt ans après raconte la journée d’une femme suivie par un détective privée ; cette femme disparaît et réapparaît aux yeux du détective. La figure de l’apparition / disparition mise en scène par Sophie Calle est ainsi matérialisée à travers la dynamique spatio-temporelle de l’affichage et les manipulations du lecteur. Cette œuvre a priori narrative glisse vers le poétique dans la mesure où elle met en scène un jeu sur le signifiant. Le lecteur manipule du texte, ces manipulations conférant au texte une forme de matérialité. C’est le geste du lecteur qui révèle la matérialité du texte.
Les figures de manipulation sont ainsi étroitement liées à la matérialité du texte – et plus largement des différentes formes sémiotiques –, mais aussi à celle de l’interface, par exemple via un jeu sur le fenêtrage. Ainsi, dans le récit hypertextuel Edward Amiga[32] de Fred Romano, le personnage, paranoïaque, entend quelqu’un frapper à sa porte : « Vite : Fermer toutes les portes et les FENETRES !!!!» Mais les manipulations de l’interacteur font apparaître d’autres fenêtres de taille réduite. Celui-ci est alors invité à jouer avec l’interface en fermant toutes les fenêtres pour ne plus laisser que la fenêtre principale du récit : « Il faut fermer toutes les fenêtres avant de passer à la suite ! […] Ne laissez pas les frayeurs d’Edward entraver votre lecture ! » En ce sens, la rhétorique de l’écriture interactive s’appuie – davantage encore par exemple que dans la majorité des œuvres imprimées – sur le dispositif technique et sa matérialité. Il s’agit d’une rhétorique étroitement attachée aux supports numériques et à l’ensemble du dispositif technique.
Conclusion
Il existe bien des figures spécifiques à l’écriture interactive, que l’on peut qualifier de figures de manipulation. Nous faisons l'hypothèse qu'il s'agit d'une catégorie de figures à part entière, à côté des figures de diction, de construction, de sens (ou tropes) et de pensée. Ce qui est mis en avant dans de telles figures, c’est le couplage action/comportement, qui pourrait constituer une unité de base de l’écriture interactive. Or ce couplage peut être conçu et analysé indépendamment de la forme sémiotique sur laquelle il s’appuie. La pertinence d’une approche a-média du multimédia paraît ainsi féconde si l’on souhaite formaliser une rhétorique de l’écriture interactive. Mais si la rhétorique de l’écriture interactive est avant tout une rhétorique de la manipulation, celle-ci est étroitement liée à une esthétique de la matérialité. Ainsi, à terme, plus qu’à rédiger un traité des figures, il faudrait s’attacher à fonder une théorie de la matérialité des figures dans l’écriture interactive. La présente contribution s’inscrit dans le cadre de ce projet de recherche.
Bibliographie
[Bootz, 2002] ↑
Bootz Philippe, « Vers un multimédia contraint et a-média », journées d’études franco-canadiennes sur les écritures électroniques, juin 2002
En ligne : http://transitoireobs.free.fr/to/article.php3?id_article=21
[Bouchardon, 2002] ↑ Bouchardon Serge, « Hypertexte et art de l’ellipse », dans Les Cahiers du numérique, La navigation, vol. 3-n°3, p.65-86, Hermès Science Publications, Paris, 2002
[Bouchardon, 2005] ↑ Bouchardon Serge, « Hypertexte et art de l’ellipse », Le récit littéraire interactif. Narrativité et interactivité, thèse soutenue le 7 décembre 2005 à l'Université de Technologie de Compiègne.
[Bouchardon, 2007] ↑ Bouchardon Serge (dir.), « Un laboratoire de littératures – Littérature numérique et Internet », Bibliothèque Publique d’Information, Éditions du Centre Georges Pompidou, mars 2007.
[Bouchardon 2, 2007] ↑ Bouchardon Serge (dir.), « Une esthétique de la matérialité », actes du colloque e-formes (formes visuelles sur support numérique) organisé à Saint-Etienne les 4 et 5 novembre 2005, Presses Universitaires de Saint-Etienne, sept. 2007.
[Bouchardon 3, 2007] ↑ Bouchardon Serge (dir.), « L’apparition / disparition, une figure centrale de l’écriture interactive », actes du colloque international e-poetry 2007, à paraître en 2007.
[Clément, 1994] ↑
Clément Jean (dir.), « Afternoon, a story, du narratif au poétique dans l'œuvre hypertextuelle », dans A:\LITTÉRATURE, numéro spécial des Cahiers du CIRCAV, Actes du colloque Nord Poésie et Ordinateur, CIRCAV-GERICO, Roubaix, 1994
En ligne : http://hypermedia.univ-paris8.fr/jean/articles/Afternoon.htm
[Jeanneret, 2000] ↑ Jeanneret Yves, « Y a-t-il vraiment des technologies de l’information ? », Editions universitaires du Septentrion, 2000.
[Moulthrop, 1991] ↑ Moulthrop S., « Reading for the Map: Metonymy and Metaphor in the Fiction of "Forking Paths" », in Hypermedia and Literary Studies, Paul Delany and George Landow (éd.), 1991, p.119-132.
[Siegel, 1998] ↑ Siegel David, « Créer des sites web spectaculaires : le design des sites de troisième génération », Campus Press, Paris, 1998.
[Souchier, 1999] ↑ Souchier Emmanuël, « Histoires de pages et pages d’histoires », dans L’Aventure des écritures, BNF, Paris, 1999.
Œuvres interactives citées
- Anonymes.net, 2003, http://www.anonymes.net/
- Bélisle Marie, Scriptura et caetera, 1998, http://www.scripturae.com/
- Bootz Philippe, Passage, CD-Rom, Alire 12, 2004.
- Boutiny Lucie (de), NON-roman, 1997-2000, http://www.synesthesie.com/boutiny/
- Burgaud Patrick-Henri, Stefanaccia, CD-Rom, MOTS-VOIR, 2001.
- Burgaud Patrick-Henri, Le Bonheur, 2003, http://www.aquoisarime.net/bonheur/titre.htm
- Calle Sophie, Vingt ans après, 2001, http://www.panoplie.org/ecart/calle/calle.html
- Clauss Nicolas et Patricia Dallio, Le gardien du temps, 2002, http://www.flyingpuppet.com/shock/gardien.htm
- Durieu Frédéric et Birgé Jean-Jacques, Zoo, 2002, www.lecielestbleu.com/html/zoo.htm
- Romano Fred, Edward Amiga, 1999, http://home.worldonline.es/federica/edam/
Notes
- ↑ Pougeoise Michel, Dictionnaire de rhétorique, Armand Colin, Paris, 2001.
- ↑ L’expression est de Michel Pougeoise : « Parmi les partisans de cette rhétorique que l’on pourrait qualifier de « littéraire » car elle s’intéresse essentiellement à l’étude des figures et du style, il faut citer J. Cohen, G. Genette, H. Morier ainsi que le groupe µ. »
- ↑ Fontanier Pierre, Les Figures du discours, Flammarion, Paris, 1993 (première édition en 1821).
- ↑ Plusieurs typologies de figures ont été avancées. La plus courante répartit les figures en quatre grandes catégories : les figures de diction (l’anagramme, l’allitération), de construction (le chiasme, l’anacoluthe), de sens - ou tropes – (la métaphore, la métonymie) et de pensée (l’hyperbole, l’ironie). Cf. Stolz Claire, Initiation à la stylistique, Ellipses, Paris, 1999.
- ↑ « La métaphore est le transport à une chose d'un nom qui en désigne une autre ». Aristote, La Poétique, trad. R. Dupont-Roc et J. Lallot, Seuil, Paris, 1980.
- ↑ Anciennement produit de la société Macromedia, aujourd’hui de la société Adobe.
- ↑ A l’époque www.chiatday.com (URL plus valide en 2007).
- ↑ Bowman Douglas A., Interaction techniques for common tasks in immersive virtual environments, Georgia Institute of Technology, Juin 1999.
- ↑ Olive Jérôme, Thouvenin Indira, Lenne Dominique, Aubry Stéphane, "A new knowledge visualization and manipulation metaphor for collaborative and immersive environment", Procedings of Enactive 2005, nov 2005, Genoa- Italia (Electronic publication).
- ↑ De Boeck J., Cuppens E., De Weyer T., Raymaekers C., Coninx K., Multisensory Interaction Metaphors With Haptics and Proprioception in Virtual Environments, NordiCHI 2004, 2004.
- ↑ Kitamura Yoshifumi, Ogata Susumu, Kishino Fumio, A Manipulation Environment of Virtual and Real Objects using a Magnetic Metaphor, Proceedings of the ACM Symposium on Virtual Reality Software and Technology, 2002, p.201-207.
- ↑ Clément Jean, « L’hypertexte de fiction, naissance d’un nouveau genre ? », dans Vuillemin Alain et Lenoble Michel (dir.), Littérature et informatique : la littérature générée par ordinateur, Artois Presses Université, Arras, 1995.
- ↑ Boutiny Lucie (de), NON-roman, 1997-2000, http://www.synesthesie.com/boutiny/
- ↑ « La métaphore est le procédé de style qui confronte sans recourir à aucun signe comparatif explicite, l'objet dont il est question, le comparé (A), à un autre objet, le comparant (B). » (Morier H., Dictionnaire de poétique et de rhétorique, PUF, Paris, 1981).
- ↑ Molinié Georges, La stylistique, Presses Universitaires de France, Paris, 1996.
- ↑ Molinié Georges, Dictionnaire de rhétorique, Les Usuels de Poche, Hachette, Paris, 1992 (article « figure »).
- ↑ Le terme « texte » est ici entendu dans une acception linguistique traditionnelle, même si l’on doit considérer que le texte est toujours image : sans mise en forme et mise en espace, pas d’écriture ni de texte. Anne-Marie Christin soutient ainsi l’idée d’une forme visible donnant accès à une lecture : « l’image écrite » (Christin A.-M., L’Image écrite ou la déraison graphique », Flammarion, Paris, 1995).
- ↑ Bélisle Marie, Scriptura et caetera, 1998, http://www.scripturae.com/
- ↑ (Jeanneret, 2000), p.116.
- ↑ Burgaud Patrick-Henri, Stefanaccia, CD-Rom, MOTS-VOIR, 2001.
- ↑ Burgaud Patrick-Henri, Stefanaccia, CD-Rom, MOTS-VOIR, 2001.
- ↑ Anonymes.net, 2003, http://www.anonymes.net/
- ↑ Cf. Zénouda Hervé, Images et sons dans les hypermédias – De la correspondance à la fusion, thèse soutenue le 13 décembre 2006 à l’Université de Paris 13.
- ↑ Clauss Nicolas, http://www.flyingpuppet.com/swf/tab2.htm
- ↑ Clauss Nicolas et Patricia Dallio, Le gardien du temps, 2002, http://www.flyingpuppet.com/shock/gardien.htm
- ↑ http://www.lecielestbleu.com/html/zoo.htm
- ↑ http://www.lecielestbleu.com
- ↑ Logiciel de la société Adobe.
- ↑ Le terme ressource média est entendu ici au sens de forme sémiotique.
- ↑ Intervention intitulée « Association de médias : pistes de travail sur les médias dans l'oeuvre en cours » du 16 mai 2002 dans le cadre des journées d’étude franco-canadiennes sur les écritures électroniques de Paris 8.
- ↑ Bootz Philippe, « Le lecteur capturé », colloque Ludovia, St Lizier, 2006. « La figure de l’inversion fonctionne sur un couple de contraires constituant un axe sémiotique A/B » et se manifeste par une « inversion entre le structurel et le fonctionnel. »
- ↑ Romano Fred, Edward Amiga, 1999, http://home.worldonline.es/federica/edam/