H2PTM (2005) Caro
Système de navigation pour les documents numériques
|
Sommaire
- Résumé
- Cet article présente une démarche qui vise à doter les outils d'interaction tactiles usuels (souris informatique, pavé tactile) d'une commande de prévisualisation des objets désignés. Nous décrivons la genèse du dispositif ainsi que les bénéfices attendus en termes d'agrément d'usage et d'accélération des recherches d’information dans certains contextes (retrouver une page qui a déjà été consultée par exemple). Nous limiterons notre description dans le cadre de cet article aux apports du dispositif à la consultation de documents numériques et en particulier aux sites Internet.
- Mots-clés
- ergonomie, système de navigation, outils d'interaction, souris informatique.
Tendances générales observées dans les documents numériques[1]
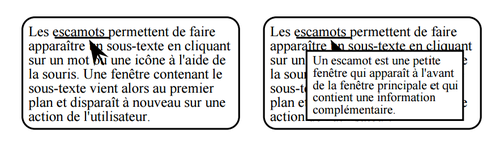
Actuellement les modes d'interaction avec les documents numériques visent à diminuer les contraintes d'espace et de temps avec notamment des dispositifs d'information locaux et une capacité de consultation étendue depuis un point central. On retrouve en cela les résultats d'études plus anciennes en ergonomie sur les tableaux de contrôle de processus (trafic ferroviaire, centrales nucléaires, tableaux de contrôles d'usines chimiques etc.). Une deuxième tendance, plus difficile à mettre en œuvre, consiste à permettre plusieurs types de présentation d'un document, que l'utilisateur peut adapter en fonction de son expertise du domaine et de la plate-forme matérielle sur laquelle il consulte le document. Là encore, les dispositifs d'information locaux (escamot, fenêtre ponctuelle ou pop-up window) sont un des moyens de rendre le document flexible à la consultation en proposant l'affichage optionnel d'informations complémentaires. L'escamot ou pop-up window est un dispositif qui permet d'afficher une information courte dans une fenêtre de petite taille sans quitter l'écran ou la page courante. Une revue de l'influence de cet organisateur sur le traitement du texte est proposée dans [CAR 98]. Un escamot peut contenir du texte mais aussi d'autres modes de communication (image, vidéo, formule de calcul, tableau…). La figure 1 présente un exemple d'escamot.
L’escamot permet de diminuer la densité de texte présente de façon permanente à l'écran. Un lecteur novice dans le domaine du document pourra consulter une définition en escamot tandis que le lecteur expert s'en dispensera et n'aura pas l'écran surchargé par des informations inutiles. De nombreuses études sur les escamots montrent que le fait de rapprocher spatialement et temporellement l'information (éviter les chargements de pages et le fait de quitter la page courante) apporte une diminution de la charge cognitive qui peut être allouée au maintien en mémoire de l'information recherchée et à d'autres traitements (résolution de problèmes etc). [BET 98] Le travail présenté ci-dessous s'inscrit dans ces tendances avec un nouveau dispositif d'interaction intégré aux souris, trackpads, (tablettes sensitives) et autres périphériques manuels utilisés comme outils d'interactions avec des ordinateurs ou terminaux.
Genèse du dispositif
Les principaux problèmes d'utilisation des documents numériques sont liés à la navigation et à la représentation mentale de la structure du document depuis un document virtuel (immatérialité du document). Les conséquences de cette abstraction accrue sont une impossibilité à trouver une information, à se repérer dans le document et à en construire une représentation mentale de sa structure, et plus généralement à se déplacer à bon escient au sein du document [BER 00]. Certains auteurs font allusion au syndrome d'Elpénor pour les problèmes d'amnésie topographique (réveil dans un endroit inhabituel) et à la sérendipité ou " fortuité " pour qualifier les digressions au sein des documents numériques [ERT 03]. Pour remédier à cela, des organisateurs de navigation ou de structure sont intégrés aux documents numériques (indicateurs de positionnement, de volume, de contexte etc. [CAR 01]). Parmi ceux-ci, les plans de sites sont désormais très répandus [RUS 02]. De nombreuses études montrent que la structure d'un document numérique doit limiter la profondeur de l'arborescence a environ trois niveaux de profondeur [LAR 98]. Beaucoup de sites Internet respectent ces deux paramètres (présence d'un plan de site et profondeur limitée). Toutefois, que l'utilisateur navigue depuis le plan d'un site ou depuis la page d'accueil, il est toujours obligé de consulter des pages par " essai erreur ". Pour trouver une information donnée, l'utilisateur ouvre des fenêtres et les referme successivement au fur et à mesure de la navigation en perdant beaucoup de temps. En effet, ni la page d'accueil, ni bien souvent l'intitulé des liens et icônes présentes, ni les plans de sites ne fournissent une information suffisamment détaillée de l'information qui va apparaître sur la page pointée. Donner une information précise à propos de ce qui va apparaître en cas de clic sur un lien permet à l'utilisateur de choisir les pages à afficher et d'éviter de charger des pages inutiles [CAR 97].
Vers la prévisualisation des objets
Certains systèmes d'exploitation ou applications informatiques fournissent une
vue réduite d'un fichier à l'utilisateur qui lui permet de se dispenser de consulter le
fichier ou au contraire de l'afficher de façon pertinente.
Concernant les documents numériques il n'existe que peu de moyen d'obtenir
une information préalable concernant la page qui va apparaître en cas de clic.
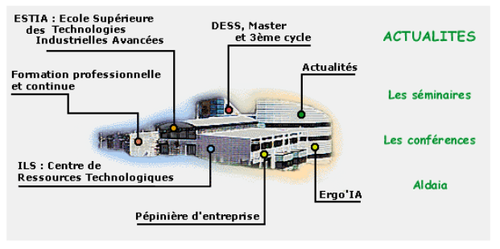
Certains sites affichent dans une zone fixe de la page d'accueil une zone qui informe
l'utilisateur du contenu des pages accessibles lorsqu'un lien est survolé. C'est le cas
du site de l'IDLS à Biarritz. Le site web dispose d'une zone fixe du côté droit qui
informe l'utilisateur du détail des rubriques qu'il trouvera dans chaque page en cas
de clic. Cet affichage est activé par le survol de liens (Cf. figure 2 pour un exemple
d'affichage lors du survol du lien " Actualités ").
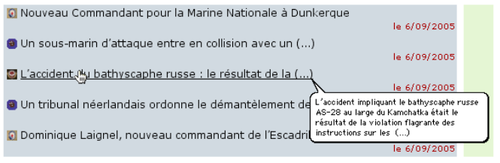
Le site " corlobe.tk " utilise les infobulles pour donner des précisions sur le contenu textuel de la page qui va apparaître en cas de sélection (Figure 3).
Dans ces deux cas, l'information est textuelle mais limitée en contenu (notamment par la taille réduite des infobulles) ou des zones d'affichage (site de l'IDLS Figure 2). Certains navigateurs disposent d'extensions capables d'afficher une vue réduite de la page sans que cette dernière permette de lire le contenu et en tout cas les titres de la page pointée. C'est le cas de l'extension pour le navigateur Firefox " LinkPreview "[2] qui permet lors du survol d'un lien d'obtenir une vue réduite de la page qui doit apparaître. La figure 4 présente un escamot de prévisualisation de page lors du survol d'un lien grâce à l'extension " LinkPreview ".
Les extensions " BetterSearch "[3] et " GooglePreview "[4] pour le navigateur Firefox permettent, après une recherche sur internet, d'obtenir une vue réduite des pages trouvées (zone gauche de la figure 5). Toutes les pages ont un aperçu sans qu'un survol du lien soit nécessaire. Certaines pages dont on ne peut générer un aperçu ont un logo qui signale qu'il n'y a pas de vue réduite. La figure 5 présente ce type de dispositif.
L'affichage de ces vignettes ne permet pas de prendre connaissance du contenu des pages. Il permet de baser le choix de la page sur son aspect graphique, ce qui est essentiellement intéressant lors d'une recherche d'une page déjà consultée.
Toutefois, pour améliorer la recherche d'information dans d'autres cas, il est important de pouvoir accéder à l'information à partir des titres, au moins les plus importants visuellement. En effet, dans les textes utilisés sur écran (qui sont en général techniques, informatifs, didactiques), les titres sont un outil efficace d'accès à l'information [EYM 92].
Représenter la structure du document
Il existe aussi des dispositifs de cartographie des documents numériques. Ces
dispositifs peuvent générer de façon dynamique l'arborescence d'un document
numérique [5] consulté et en fournir une représentation formelle analogue à un plan de
site (logiciel Mapa de Dynamic Diagrams) [NAN 98]. Toutefois, ces outils utilisent
toujours des modalités d'interaction classiques (activation par clic souris ou survol
de zones sensibles pour certains).
Transparence et interfaces
La transparence commence à être utilisée dans les interfaces dans quelques cas
particuliers encore appelés effet miroirs (présentation de carte météo par exemple
[VER 04]). On sait encore peu de chose de l'application de ce dispositif de
présentation au sein de documents numériques. Certains systèmes d'exploitation
utilisent aussi la transparence à des fins " esthétique " pour l'affichage des fenêtres
sans qu'un bénéfice ait pu être démontré pour l'utilisateur. Les effets Fish Eye(œil
de poisson) ou loupe commencent aussi à être présents dans les systèmes
d'exploitations (Windows XP et Mac OS 10) pour des effets visuels liés à la
présentation plus détaillée d'icônes.
Le dispositif présenté ci-après donne la possibilité de feuilleter l'intégralité d'un
document numérique sans clic souris depuis un seul et même écran. Il associe la
construction préalable ou dynamique (recalculée à chaque fois) d'une présentation
de la structure du document et son utilisation directe comme outil de navigation
(sans clic souris). Ceci s'effectue par un organe de commande intégré à la souris ou
au pavé tactile.
Métaphore d'immersion
Pour l'instant aucun dispositif de pointeur (souris, pavé tactile) ne dispose d'une fonction de navigation cartographique ou d'une commande de prévisualisation. La dernière innovation des outils d'interaction manuels communément répandue est la molette circulaire des souris qui fait défiler les textes sans clic dans les ascenseurs. Le concept présenté à Interact'97 pour le compte de Microsoft se généralise et est intégré sur la plupart des souris. Les études portant sur les souris à deux boutons ont montré de moins bonnes performances qu'avec celles qui sont à un bouton, les utilisateurs ayant du mal à mémoriser les fonctions de chaque bouton. Il convient donc d'associer une modalité tactile particulière à la navigation cartographique depuis la souris ou le trackpad qui ne soit pas analogue aux boutons habituels mais qui soit spécifique d'un point de vue technique et métaphorique. L'enfoncement global d'une partie du corps de la souris à l'aide de petits amortisseurs correspond bien au fait de " s'immerger " dans le cœur du document et de sa structure.
Description du dispositif[6]
On désigne parfois les navigateurs utilisés pour consulter des pages webpar le terme de " feuilleteur ". Toutefois il n'existe aucun moyen de " feuilleter " a proprement parler un document numérique d'une manière analogue à un document papier. Il n'est pas possible de parcourir toutes les pages d'un document par un survol rapide comme on peut le faire manuellement en faisant défiler entre ses mains les pages d'un document papier. Il n'est pas non plus possible d'avoir rapidement un aperçu du contenu d'une page qui soit suffisamment précis et permette de se dispenser ou de consulter la page à bon escient. Le dispositif décrit ci-dessous permet de feuilleter un document numérique (site web, cédérom) très rapidement sans clic souris. Ce système consiste à doter les dispositifs d'interaction habituels (souris informatiques, pavés tactiles sur les ordinateurs portables) d'une nouvelle possibilité de navigation en profondeur dans un document. Le fonctionnement est analogue aux mollettes circulaires qui permettent avec la plupart des souris, un défilement direct du texte sans clic dans la barre de défilement.
Dispositif matériel
La partie matérielle du dispositif consiste à intégrer un système de capteur rectiligne suspendu à un système de ressort (analogue à un amortisseur) à l'intérieur des pointeurs. Cette particularité permet de faire s'enfoncer une partie du corps de la souris vers le bas (dans le cas d'une souris). La description qui suit présente le cas d'une souris d'ordinateur modifiée selon le dispositif envisagé[7]. Une partie importante du corps de la souris (en foncé sur la figure 1) que nous appellerons commande de prévisualisation est montée sur ressort et connectée a un capteur rectiligne (système analogue a des amortisseurs). Lors d'une pression de la paume de la main, la commande de prévisualisation s'abaisse dans un mouvement continu sans rupture d'effort, ce qui donne accès à la navigation cartographique (Cf. Figure 6).
Dispositif logiciel
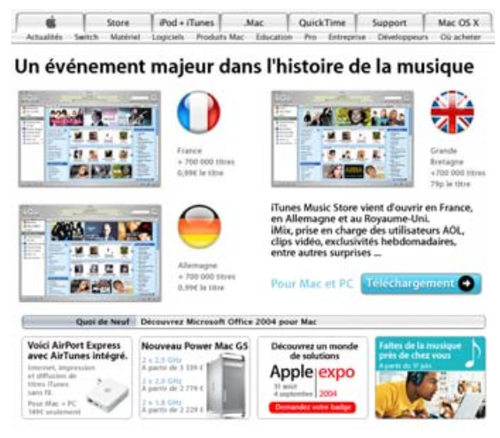
Quand un utilisateur consulte une page d'un site (dans notre exemple il s'agit de la page d'accueil du site www.apple.fr version du 28 juin 2004 – Figure 7). L'utilisateur n'arrive pas forcément à se représenter la structure du site. Si la page courante n'est pas une page d'accueil l'internaute peut aussi avoir du mal à se représenter sa position dans l'ensemble du document.
L'utilisateur en sollicitant la commande de prévisualisation voit s'afficher via un jeu de transparence la structure de l'information sous une forme analogue à une table des matières ou un plan de site. L'information est classée par niveaux de profondeur dans l'arborescence et s'affiche dans un escamot (une fenêtre ponctuelle) qui permet une visualisation d'un aperçu des pages disponibles par survol des liens. Le degré d'enfoncement de la commande de prévisualisation est corrélé avec le niveau d'opacité de la fenêtre " plan " pour atteindre un maximum situé entre 95 % et 100 % selon l'enfoncement de la commande (afin de permettre au lecteur de conserver la vision globale de la première fenêtre et de marquer l'aspect temporaire de l'affichage du plan). La figure 8 présente l'apparition progressive du plan suite à la pression exercée sur la commande de prévisualisation de la souris.
À ce moment, un déplacement latéral de la souris est possible et permet d'afficher un aperçu de chaque écran (Cf. Figure 9).
L'utilisateur survole les différents liens de la fenêtre plan pour consulter un aperçu de chaque page. S'il relâche la pression de la paume de la main, la page d'intérêt s'affiche dans son intégralité comme s'il avait navigué classiquement en cliquant sur un lien. L'effet œil de poisson est destiné à distinguer les 3 espaces affichés : page d'accueil (plein écran), plan (escamot) et page pointée (œil de poisson).
Une autre application du dispositif technique permet de prévisualiser une page avant de la charger en mémoire complètement sans recourir à l'affichage d'un plan (prévisualisation directe). Dans le cas où le pointeur survole un lien ou une zone sensible, la commande de prévisualisation provoque la prévisualisation de la page pointée directement (Cf. Figure 10).
Si le pointeur ne survole pas de lien ou de zone sensible, la commande de
prévisualisation provoque l'affichage d'un plan du document. Le survol des liens
contenus dans le plan provoque ensuite la prévisualisation des pages pointées
comme décrit précédemment.
Apports du dispositif
Le fait de pouvoir naviguer sur une vue réduite d'un document afin de choisir les pages pertinentes, de repérer et de ne charger que celles-ci présente un confort d'utilisation sans précédent. La navigation devrait être plus rapide et précise (diminution du nombre de pages consultées pour trouver une information et donc, du temps passé, des temps de connexion etc). En début de consultation, les temps de
connexion peuvent être allongés par le chargement des vues réduites des pages. Ensuite un gain de temps devrait être mesuré du fait que l'utilisateur ne consulte que les pages les plus pertinentes. La navigation devrait être plus rapide et agréable et moins souvent de type " essai erreur ".
L'intégration au sein de systèmes d'exploitation ou d'applications informatiques impliquerait de profondes évolutions dans leurs possibilités d'interaction. L'application principale et la plus aisée à mettre en œuvre est celle des documents en ligne et principalement des sites Internet. Après prototypage du dispositif, une série d'expériences devrait permettre de vérifier les avancées du système sur des tâches de recherche d'information notamment mais aussi en termes d'agrément de la consultation. Par ailleurs la possibilité nouvelle de rendre accessible la navigation à la demande de l'utilisateur dans un espace dédié devrait conduire a repenser la gestion de l'espace sur l'écran avec une part plus importante pour l'information et moins d'espace pour la navigation. Les bandeaux et autres bannières présentant des liens pourraient disparaître ou être simplifiés pour libérer la place et afficher davantage de contenu à l'écran. Ce dispositif va dans le sens d'une intégration croissante de la navigation dans les outils d'interaction (de nombreuses fonctions de navigation dans les sites web sont déjà accessibles directement depuis la souris)[8].
Bibliographie
[BER 00] ↑ BERNARD M., Constructing User-Centered Websites: The Early Design Phases of Small to medium Sites. En ligne : http://psychology.wichita.edu/surl/newsletter.htm - Usability News 2.1 2000.
[BET 98] ↑ BETRANCOURT M. et CARO S., Intégrer des informations en escamots dans les textes techniques : quels effets sur les processus cognitifs, Hypertextes et Hypermédias, Hermès, vol. 2, n° 1, avril 1998.
[CAR 01] ↑ CARO S. et BETRANCOURT M., Ergonomie des documents numériques. Encyclopédie des techniques de l'ingénieur, traité informatique, documents numériques. Éditeur : Techniques de l'ingénieur, février 2001.
[CAR 97] ↑ CARO S. et BISSERET A., Étude expérimentale de l'usage des organisateurs paralinguistiques de mise en retrait dans les documents électroniques, Le Travail Humain, 60 (4), 1997.
[CAR 98] ↑ CARO S. et BETRANCOURT M., Ergonomie des documents techniques informatisés : expériences et recommandations sur l’utilisation des organisateurs para-linguistiques, Hypertextes et Hypermédias, Hermès, vol. 2, n° 1, avril 1998.
[ERT 03] ↑ ERTZSCHEID O., Syndrome d'Elpenor et sérendipité. Deux nouveaux paramètres pour l'analyse de la navigation hypermédia. Actes de la conférence H2PTM'03, Hermès, 2003.
[EYM 92] ↑ EYMARD G., Traitement documentaire des sommaires : Des mots-clés à l’extraction de connaissances. Application à une documentation technique. Thèse de doctorat en Sciences de l’Information et de la Commmunication. CRISS. Université Pierre Mendés France Grenoble 2.
[LAR 98] ↑ LARSON, K. et CZERWINSKI, M., Web page design: Implications of memory, structure and scent for information retrieval. Proceedings of CHI 98, New York, NY: ACM., 1998.
[NAN 98] ↑ NANARD M. et NANARD J., Documents hypermédias : Conception. Encyclopédie des techniques de l'ingénieur, traité informatique, documents numériques. Éditeur : Techniques de l'ingénieur, 1998.
[PED 03] ↑ PEDAUQUE R.-T., Document : forme, signe et relation, les re-formulations du numérique. Document de travail, STIC CNRS (28 avr. 2003). En ligne : http://archivesic.ccsd.cnrs.fr/documents/ archives0/00/00/04/13/index_fr.html
[RUS 02] ↑ RUSSEL M.-C., Fortune 500 Revisited: Currents Trends in Sitemap Design. En ligne : http://psychology.wichita.edu/surl/newsletter.htm - Usability News 4.2 2002.
[SAL 04] ↑ SALAÜN J.-M., Chronique inachevée d'une réflexion collective sur le document. Communication & langages n° 140 - Juin 2004.
[VER 04] ↑ VERNIER F., LACHENAL C., NIGAY L. et COUTAZ J., Interface augmentée par effet miroir. En ligne : http://iihm.imag.fr/publs/1999/IHM99_Interfaces_Augmentees.pdf - Laboratoire CLIPS-IMAG Equipe IHM. 2004.
- Notes
- ↑ Une esquisse de définition récente du concept de document a été proposée par un collectif de chercheurs dans le cadre de réflexions sur le document numérique [PED 03] : " Un document ne serait finalement qu'une convention entre des hommes qui formerait une part de leur humanité, de leur capacité à vivre ensemble et dont les modalités anthropologiques (lisibilité perception, signe), intellectuelles (intelligibilité-assimilation, texte) et sociales (sociabilité-intégration, médium) devraient non seulement être efficientes prises chacune séparément, mais encore être cohérentes entre elles ". [SAL 04] Cette définition illustre la difficulté posée par l'émergence des documents numériques quant à la définition même du concept générique de document. Dans le cadre de cet article, nous désignerons de cette manière les documents destinés à être consulté sur écran.
- ↑ LinkPreview 1.9, de Harry Patsis, 30 Mai 2005.
- ↑ BetterSearch 1.9, de Carlo Zottmann, 29 août 2005.
- ↑ GooglePreview 1.0.1, de Edward Ackroyd, 26 août 2005.
- ↑ L'arborescence d'un document correspond à sa structure de navigation et peut être présentée de manière graphique par un organigramme dont les rectangles figurent les pages et les jonctions les liens entre les pages. Certains logiciels génèrent automatiquement cette représentation graphique et ne présentent qu'une partie des liens entre les pages pour plus de lisibilité.
- ↑ Cette description ne concerne pour l'instant que les documents numériques (une extension aux systèmes d'exploitation et autres applications est possible).
- ↑ Pour les trackpads des ordinateurs portables, on peut envisager que la surface complète du trackpad s'enfonce. Dans le cas d'un portable non équipé de ce type de trackpad, il reste la possibilité d'installer une souris à commande de prévisualisation.
- ↑ Le dispositif technique présenté ci-dessus a fait l'objet du dépôt d'un brevet par l'université de Bourgogne.