Introduction aux images complétées : Différence entre versions
imported>Jacques Ducloy (→Exemple introductif) |
imported>Jacques Ducloy (→Exemple introductif) |
||
| Ligne 39 : | Ligne 39 : | ||
</div> | </div> | ||
</source> | </source> | ||
| + | Le code est constitué par une imbrication d'éléments « WikiTexte » et HTML. La gestion de l'image se réduit à un rappel de la taille dans un élément | ||
==Voir aussi== | ==Voir aussi== | ||
* [[Introduction aux cartes complétées en géolocalisation]] | * [[Introduction aux cartes complétées en géolocalisation]] | ||
Version du 26 juin 2014 à 23:50
Les images complétées sont des images obtenues par superposition d'images ou en positionnant des textes ou des liens sur des images.
La technique à utiliser consiste à encapsuler des éléments html <div> contenant, d'une part, l'image principale et d'autre part les objets positionnés.
Exemple introductif
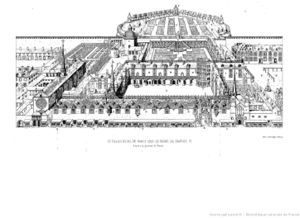
Le premier exemple est tiré de l'adaptation de l'image du Palais Ducal de Nancy dans l'ouvrage d'Henri Lepage sur Wicri/Lorraine.
Il s'agit de montrer des extraits d'un gravure complexe en permettant au lecteur de localiser un extrait sur le plan principal.
Plus précisément, il faut mettre un carré rouge dans le bord droit de l'image principale. Pour réaliser l'exemple, le code ci-dessous est utilisé :
{| align="center"
|-
|<div style="position:relative;width:300px;">
[[File:N0033673 JPEG 171 171DM.jpg|300px]]
<div style="position: absolute; top: 35%; left: 72%;">[[File:Carré rouge.png|60px]]</div>
</div>
|[[Fichier:LPDN figure A.png|180px|right|thumb|<small>Figure, repère A</small>]]
|-
|}
Pour faciliter la gestion de l'espace par MediaWiki, les figures sont assemblées dans un tableau. L'image complétée se réduit alors à :
<div style="position:relative;width:300px;">
[[File:N0033673 JPEG 171 171DM.jpg|300px]]
<div style="position: absolute; top: 35%; left: 72%;">[[File:Carré rouge.png|60px]]</div>
</div>
Le code est constitué par une imbrication d'éléments « WikiTexte » et HTML. La gestion de l'image se réduit à un rappel de la taille dans un élément