Introduction aux images complétées
De Wicri Manuel
Révision datée du 26 juin 2014 à 22:39 par imported>Jacques Ducloy (→Exemple introductif)
Les images complétées sont des images obtenues par superposition d'images ou en positionnant des textes ou des liens sur des images.
La technique à utiliser consiste à encapsuler des éléments html <div> contenant, d'une part, l'image principale et d'autre part les objets positionnés.
Exemple introductif
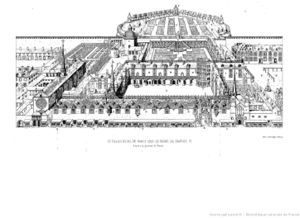
Le premier exemple est tiré de l'adaptation de l'image du Palais Ducal de Nancy dans l'ouvrage d'Henri Lepage sur Wicri/Lorraine.
Il s'agit de montrer des extraits d'un gravure complexe en permettant au lecteur de localiser un extrait sur le plan principal.
Plus précisément, il faut mettre un carré rouge dans le bord droit de l'image principale. Pour réaliser l'exemple, le code ci-dessous est utilisé :
{| align="center"
|-
|<div style="position:relative;width:300px;">
[[File:N0033673 JPEG 171 171DM.jpg|300px]]
<div style="position: absolute; top: 35%; left: 72%;">[[File:Carré rouge.png|60px]]</div>
</div>
|[[Fichier:LPDN figure A.png|180px|right|thumb|<small>Figure, repère A</small>]]
|-
|}