Introduction aux images complétées : Différence entre versions
imported>Jacques Ducloy (→Construction d'un modèle de taille paramétrable) |
imported>Jacques Ducloy |
||
| Ligne 1 : | Ligne 1 : | ||
Les images complétées sont des images obtenues par superposition d'images ou en positionnant des textes ou des liens sur des images. | Les images complétées sont des images obtenues par superposition d'images ou en positionnant des textes ou des liens sur des images. | ||
| − | La technique | + | La technique utilisée ici consiste à encapsuler des éléments html de type <code><nowiki><div></nowiki></code> contenant, d'une part, l'image principale et d'autre part les objets positionnés. |
==Exemple introductif== | ==Exemple introductif== | ||
Le premier exemple est tiré de l'adaptation de l'image du [[wicri-lor.fr:Le Palais ducal de Nancy (1852) Lepage, figure|Palais Ducal de Nancy dans l'ouvrage d'Henri Lepage sur Wicri/Lorraine]]. | Le premier exemple est tiré de l'adaptation de l'image du [[wicri-lor.fr:Le Palais ducal de Nancy (1852) Lepage, figure|Palais Ducal de Nancy dans l'ouvrage d'Henri Lepage sur Wicri/Lorraine]]. | ||
Version du 29 juin 2014 à 17:46
Les images complétées sont des images obtenues par superposition d'images ou en positionnant des textes ou des liens sur des images.
La technique utilisée ici consiste à encapsuler des éléments html de type <div> contenant, d'une part, l'image principale et d'autre part les objets positionnés.
Exemple introductif
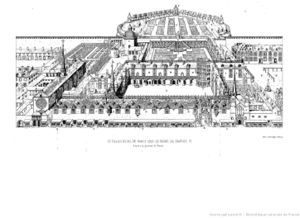
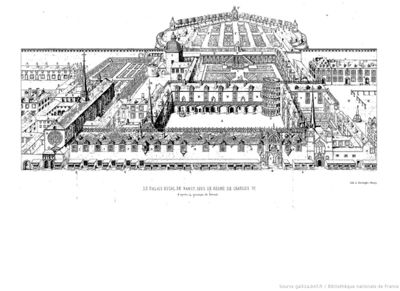
Le premier exemple est tiré de l'adaptation de l'image du Palais Ducal de Nancy dans l'ouvrage d'Henri Lepage sur Wicri/Lorraine.
Il s'agit de montrer des extraits d'un gravure complexe en permettant au lecteur de localiser un extrait sur le plan principal.
Plus précisément, il faut mettre un carré rouge dans le bord droit de l'image principale. Pour réaliser l'exemple, le code ci-dessous est utilisé :
{| align="center"
|-
|<div style="position:relative;width:300px;">
[[File:N0033673 JPEG 171 171DM.jpg|300px]]
<div style="position: absolute; top: 35%; left: 72%;">[[File:Carré rouge.png|60px]]</div>
</div>
|[[Fichier:LPDN figure A.png|180px|right|thumb|<small>Figure, repère A</small>]]
|-
|}
Pour faciliter la gestion de l'espace par MediaWiki, les figures sont assemblées dans un tableau. L'image complétée se réduit alors à :
<div style="position:relative;width:300px;">
[[File:N0033673 JPEG 171 171DM.jpg|300px]]
<div style="position: absolute; top: 35%; left: 72%;">[[File:Carré rouge.png|60px]]</div>
</div>
Le code est constitué par une imbrication d'éléments « WikiTexte » et HTML. La gestion de l'image se réduit à un rappel de la taille dans un élément <div> qui contient une directive d'appel de l'image principale (N0033673 JPEG 171 171DM.jpg ).
Pour insérer le carré, une nouvelle directive <div> donne les positions relatives du coin supérieur gauche de l'image insérée. L'utilisation des position relatives (en pourcentage) est recommandée pour de meilleures possibilités de modification.
La taille de l'image est donnée dans l'appel de l'image.
Construction d'un modèle de taille paramétrable
La construction d'un modèle de taille paramétrable pose un problème. En effet les tailles des images dans la syntaxe wiki ne sont pas exprimables en pourcentage.
Il faut alors utiliser des « parser functions » pour calculer la taille à l'interprétation.
Dans l'exemple qui suit on utilise le modèle Démo image complétée Palais Ducal. Il peut s'appeler avec ou sans paramètres. Voici par exemple une série d'appels :
{{Démo image complétée Palais Ducal|taille=200}}
{{Démo image complétée Palais Ducal}}
{{Démo image complétée Palais Ducal|taille=400}}
En voici le résultat :
Le contenu du modèle est le suiant :
{| align="center"
|-
|<div style="position:relative;width:{{{taille|300}}}px;">
[[File:N0033673 JPEG 171 171DM.jpg|{{{taille|300}}}px]]
<div style="position: absolute; top: 35%; left: 72%;">
[[File:Carré rouge.png|{{#expr: {{{taille|300}}} / 5}}px]]</div>
</div>
|[[Fichier:LPDN figure A.png|{{#expr:{{{taille|300}}}/2}}px|right|thumb|<small>Figure, repère A</small>]]
|-
|}
Dans la première division et la première image, la formule {{{taille|300}}} provoque une simple substitution.
La suite contient des formules telles que {{#expr:{{{taille|300}}}/2}} qui permttent de calculer le taille des éléments imbriqués.